Commits (24)
-
Caroline Chao authored
Change-Id: I61e6029c813fd0258a24c6ea547190808f42edc9 Reviewed-by:J-P Nurmi <jpnurmi@theqtcompany.com>
1e985e46 -
Oswald Buddenhagen authored
Change-Id: I278a90bb0049a96008700f4e0128bd95c0fae1fd
d162d3b0 -
J-P Nurmi authored
Ensures that the thumb text width is correctly calculated regardless of QML's arbitrary binding evaluation order. Change-Id: I71526db963fec6d54ad717f46382537591268e37 Reviewed-by:
Mitch Curtis <mitch.curtis@digia.com> Reviewed-by:
Caroline Chao <caroline.chao@theqtcompany.com>
6c9ba0eb -
J-P Nurmi authored
Change-Id: Ied63a5bd58a88f097ac9e20f30c21d45f45a2f46 Reviewed-by:Caroline Chao <caroline.chao@theqtcompany.com>
09a56c4f -
J-P Nurmi authored
Without this change checkboxes, radio buttons, slider handle etc. are black on Android 5.0. This change applies the tint color so that the controls become green/cyan as appropriate. Task-number: QTBUG-42520 Change-Id: Ib8bd9d279f34e0f7951b311f398bc1fb11f7b1ba Reviewed-by:Eskil Abrahamsen Blomfeldt <eskil.abrahamsen-blomfeldt@theqtcompany.com>
27987d0b -
Caroline Chao authored
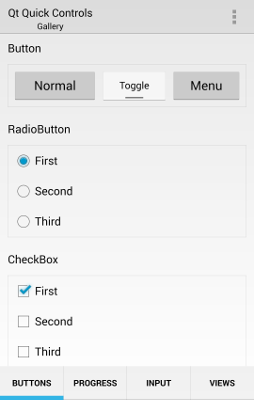
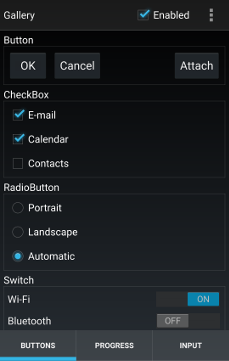
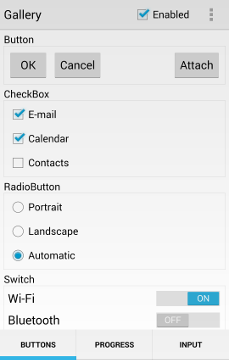
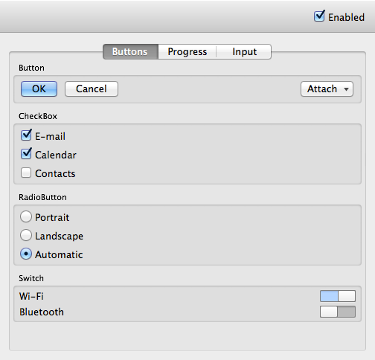
To match the updated example. Display a screenshot for both Android and OS X in the gallery example documentation. Change-Id: I37e56437bb54248a4d500810c56ce8a8ba15b4d2 Reviewed-by:
J-P Nurmi <jpnurmi@theqtcompany.com> Reviewed-by:
Venugopal Shivashankar <venugopal.shivashankar@digia.com> Reviewed-by:
Martin Smith <martin.smith@digia.com>
86dacdcb -
J-P Nurmi authored
So far, text selection handles were only provided by mobile specific styles. The new Flat style is an exception that provides text selection handles for mobile, but is still intended to be usable on desktop too. The text selection handling code thus needs not only to check whether the text selection handles exist, but also whether it's a mobile platform. This fixes text selection on desktop. Change-Id: Ibda2045ca42970e7db692d2e8370ac0dba21625a Reviewed-by:Mitch Curtis <mitch.curtis@digia.com>
313ae1c3 -
Jani Heikkinen authored0bcb1054
-
Venu authored
An earlier commit renamed the image that was referred but this reference was not updated. Change-Id: Ic4b6e9d6d1e01835e53a4fd4640ae45b105898fd Reviewed-by:J-P Nurmi <jpnurmi@theqtcompany.com>
0c2e7232 -
Nico Vertriest authored
Task-number: QTBUG-42682 Change-Id: I14b60415f5a1bfdc0874013de707560a944c0824 Reviewed-by:Martin Smith <martin.smith@digia.com>
45f4aaf0 -
J-P Nurmi authored
Change-Id: I759db84f29216844a043df4712d9858b6a251490 Reviewed-by:Mitch Curtis <mitch.curtis@digia.com>
1550e3e4 -
Nico Vertriest authored
Task-number: QTBUG-40362 Change-Id: I94d869e9d38c5d958df4abd1e17f219cfa3ce16a Reviewed-by:Martin Smith <martin.smith@digia.com>
331c10d4 -
Richard Moe Gustavsen authored
Change-Id: Ifceb9c69e94d3c4fd31169785fb6a5b8c8694561 Reviewed-by:J-P Nurmi <jpnurmi@theqtcompany.com>
da33c081 -
J-P Nurmi authored
Android 5.0 introduced control state change transitions. Without this change, CheckBoxes and RadioButtons don't transition between checked and unchecked states as appropriate. Task-number: QTBUG-42520 Change-Id: If2aa70898e72b78f105732cc4ee5c9674cc6082c Reviewed-by:
BogDan Vatra <bogdan@kde.org> Reviewed-by:
Caroline Chao <caroline.chao@theqtcompany.com> Reviewed-by:
Shawn Rutledge <shawn.rutledge@digia.com>
5cb56a1a -
Shawn Rutledge authored
It's easier to turn on debugging instead of uncommenting #define. Change-Id: Ia1d39934c6dd30dd9fe850d109debfdda7a740da Reviewed-by:Liang Qi <liang.qi@theqtcompany.com>
ea6d6a1f -
Jan Arve Saether authored
Before this patch, I could not adjust the scrollbars in a ScrollArea on a Windows 8.1 desktop computer just because it had a touch screen. The same problem was observed on Linux (with touch screen). Task-number: QTBUG-42806 Change-Id: I6f35c40b0362820d7c1685e1b6fc8474432237eb Reviewed-by:
J-P Nurmi <jpnurmi@theqtcompany.com> Reviewed-by:
Shawn Rutledge <shawn.rutledge@digia.com>
23c6bb1b -
Laszlo Agocs authored
Task-number: QTBUG-42314 Change-Id: I7e63d744bbed4a5c254d6cffdc8aba4c5e37d5c3 Reviewed-by:Gabriel de Dietrich <gabriel.dedietrich@theqtcompany.com>
ea099e34 -
Filippo Cucchetto authored
The QQuickPopupWindow doesn't forward the mouse event to the transient window if the menu is dismissed Task-number: QTBUG-40391 Change-Id: I2e5fd8b64c63d005445f9fd5e8b36e47b04c1e8b Reviewed-by:
Filippo Cucchetto <filippocucchetto@gmail.com> Reviewed-by:
Gabriel de Dietrich <gabriel.dedietrich@theqtcompany.com>
b1141eaa -
Filippo Cucchetto authored
The Spinbox validator considered invalid an intermediate value preventing the user for inserting a valid value. Task-number: QTBUG-42342 Change-Id: I24d2f9f7d6fb9d5d4f96f81821b37a30421665a3 Reviewed-by:
Filippo Cucchetto <filippocucchetto@gmail.com> Reviewed-by:
J-P Nurmi <jpnurmi@theqtcompany.com>
ef45995b -
Shawn Rutledge authored
Logging everything having to do with the dialog window or fake window decoration, visibility, geometry and geometry dependencies. Change-Id: Ibf657f917cc04fac3b59ad756f2427434e7b8a23 Reviewed-by:Liang Qi <liang.qi@theqtcompany.com>
db77a10e -
Shawn Rutledge authored
Change-Id: Ic6b5d69a15e67fae70b375fe84d4f094203f20c3 Reviewed-by:Liang Qi <liang.qi@theqtcompany.com>
3704a616 -
Frederik Gladhorn authored
Change-Id: I4c81a7852e7041328b7cfa320e907cc3cb863f04
71314570 -
J-P Nurmi authored
Make StackView a FocusScope so inner focus changes don't have undesired side effects in other parts of the application. Task-number: QTBUG-42506 Change-Id: I0d901083196cf90f236a24e1dcd2e91bd9f320db Reviewed-by:
Mitch Curtis <mitch.curtis@digia.com> Reviewed-by:
Caroline Chao <caroline.chao@theqtcompany.com>
fbcc860f -
J-P Nurmi authored
Change-Id: If6d72a65b01453e2f2ea76026ec158c98e80421e Reviewed-by:
Venugopal Shivashankar <venugopal.shivashankar@digia.com> Reviewed-by:
Caroline Chao <caroline.chao@theqtcompany.com> Reviewed-by:
Topi Reiniö <topi.reinio@digia.com>
9a88a502
Showing
dist/changes-5.4.0
0 → 100644
20.9 KB
25.2 KB
25.7 KB
23.6 KB
33.3 KB